Migration Map, Human Odyssey Map
The Problem:
The California Academy of Sciences needed a template design that communicated the journey of how our species (Homosapiens) migrated out of Africa and into the Americas 200,000 years ago. The design had to compliment the Human Odyssey exhibit as a digital experience and be accessible for all ages.
The Solution:
I created an interactive timeline map for visitors to discover how our species migrated out of Africa 200,000 years ago. The map illustrates this story through fossil evidence and archeological sites juxtaposed with a timeline map of climate changes and encounters with other species.
The digital experience played on two large monitors in the Human Odyssey exhibit that launched in 2012 which was a huge success boosting ticket sales by 20% and nominated for NSF award in games & apps category.
An Aside:
In collaboration with other internal teams within the Academy I lead the design and interactions of the map and owned the user experience, user interface and visual design. I worked with our Archaelogist Zeray Almseged, our Creative Director Rhonda Rubinstein and our Exhibits and Visualization Departments.
- Role: UX, UI, Visual Design
- Agency: In House Project With California Academy of Sciences
- Users: All ages
- Year: 2012
- Press: KTVU Article of Exhibit & Map
- Live Interactive: Human Odyssey Map Interactive online
- Awards: Nominated for the Top 10 National Science Foundation International Science & Engineering Visualization Challenge in the Games & Apps category.
The Process:
The project began by understanding the assets we needed to communicate the story. We knew the experience had to be based on time, scientific evidence, weather patterns, maps and location, but we also needed to show why our species was able migrate.
We researched existing timelines, tracked down ancient world maps and poured over archeological evidence of the human odyssey.
We also needed to understand what the audience expectation would be. We chatted with our audience and it became clear that with the all the evidence and data we had to tell the story there needed to be two types of experiences. A short look and a deep dive.

Concepting:
The idea was to have a user be able to move through 200,000 years of time to see evidence of our species migrating due to severe climate changes, sea level fluctuations, volcanic eruptions that both opened and closed migratory routes out of Africa.
A timeline of 200,000 years could show these severe events on a map, and the map could show the scientific evidence as touch points. Routes our species took could grow out of these touch points. Touch points could reveal more information for users interested in deeper dives.
I concepted different ideas to support this.

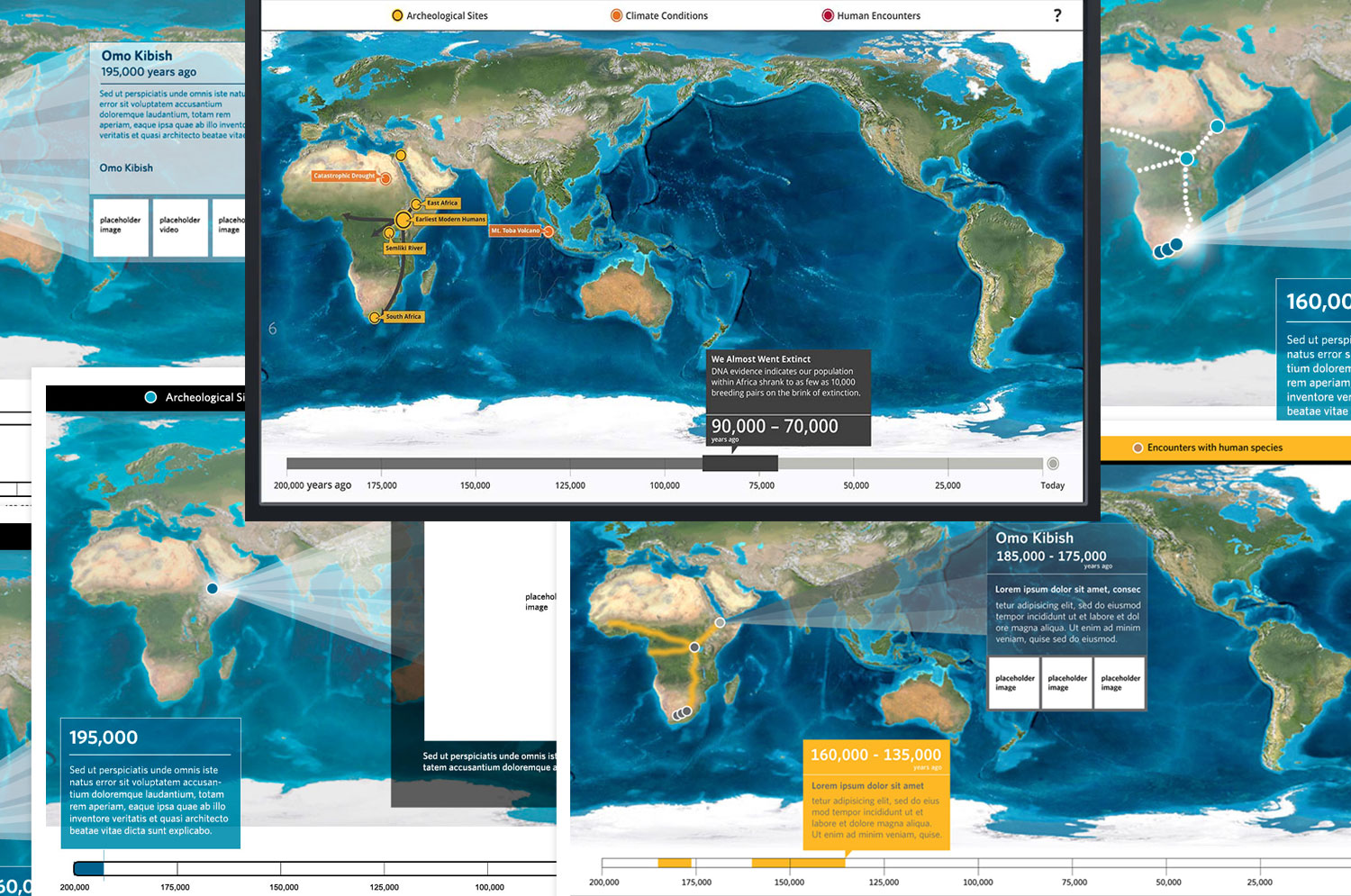
Iterations:
There were several iterations on what this template needed to look like and work.
The timeline event could last 65,000 years, others 5,000 years, so the timeline needed a special visual treatment to communicate this to the user.
Each touchpoint was a type of scientific evidence (sites, encounters, weather) and so would benefit from color categorization. It also needed to be large enough for a user to touch cause it would display more data for users that wanted a deeper dive. Other users could just scrub the timeline.
The routes our species traveled also had to be synced with the timeline, they had to grow correctly based off of time and so be simple to develop.
The timeline and the interactions also should have haptic feedback that provide feedback and enjoyment for the user.

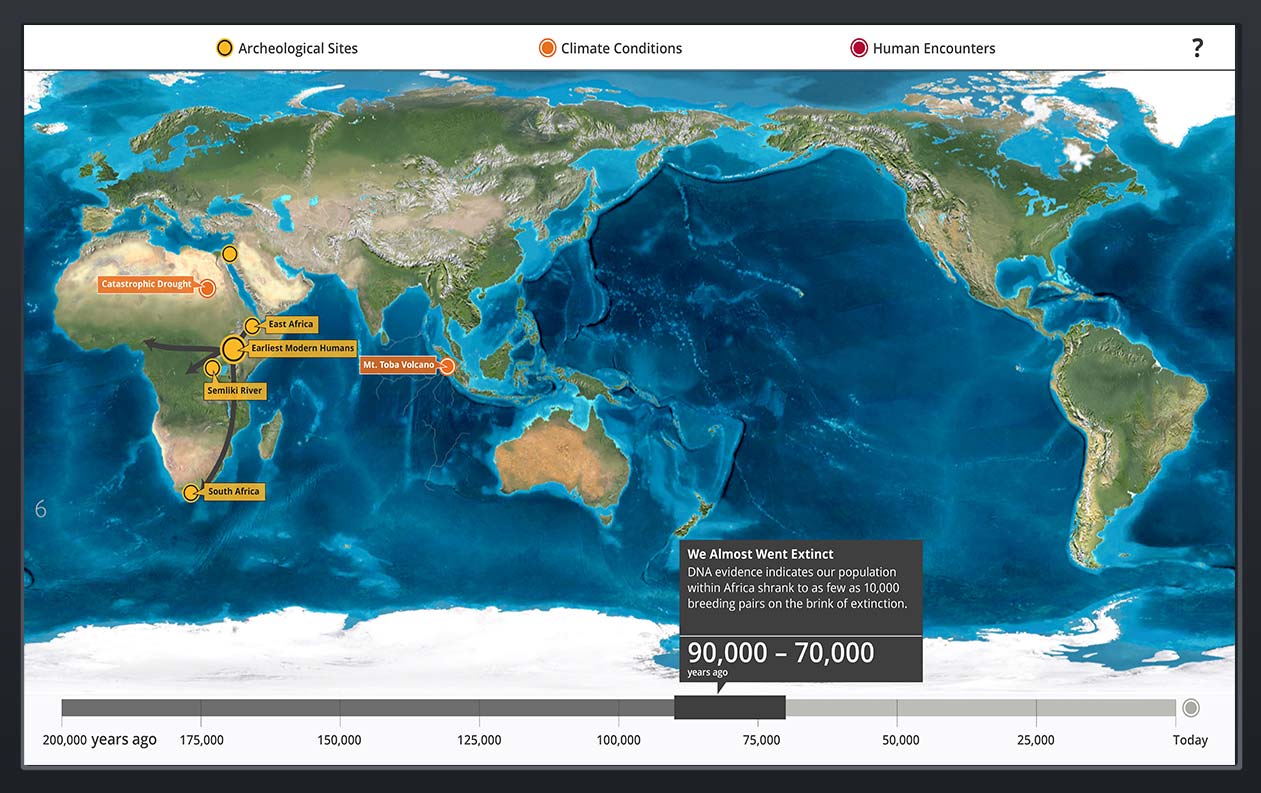
The final design allows the user to scrub to milestone events on the timeline. When these events are reached, the map shows what scientific data was found during that time.
A user can move through time and discover how the map exposes land bridges and reveals migratory routes for our species.
Users can then interact with the touchpoints and learn more about them.

Here is a short demo of the timeline map: But also check out the live interactive.
A visitor interacting with the timeline map:
