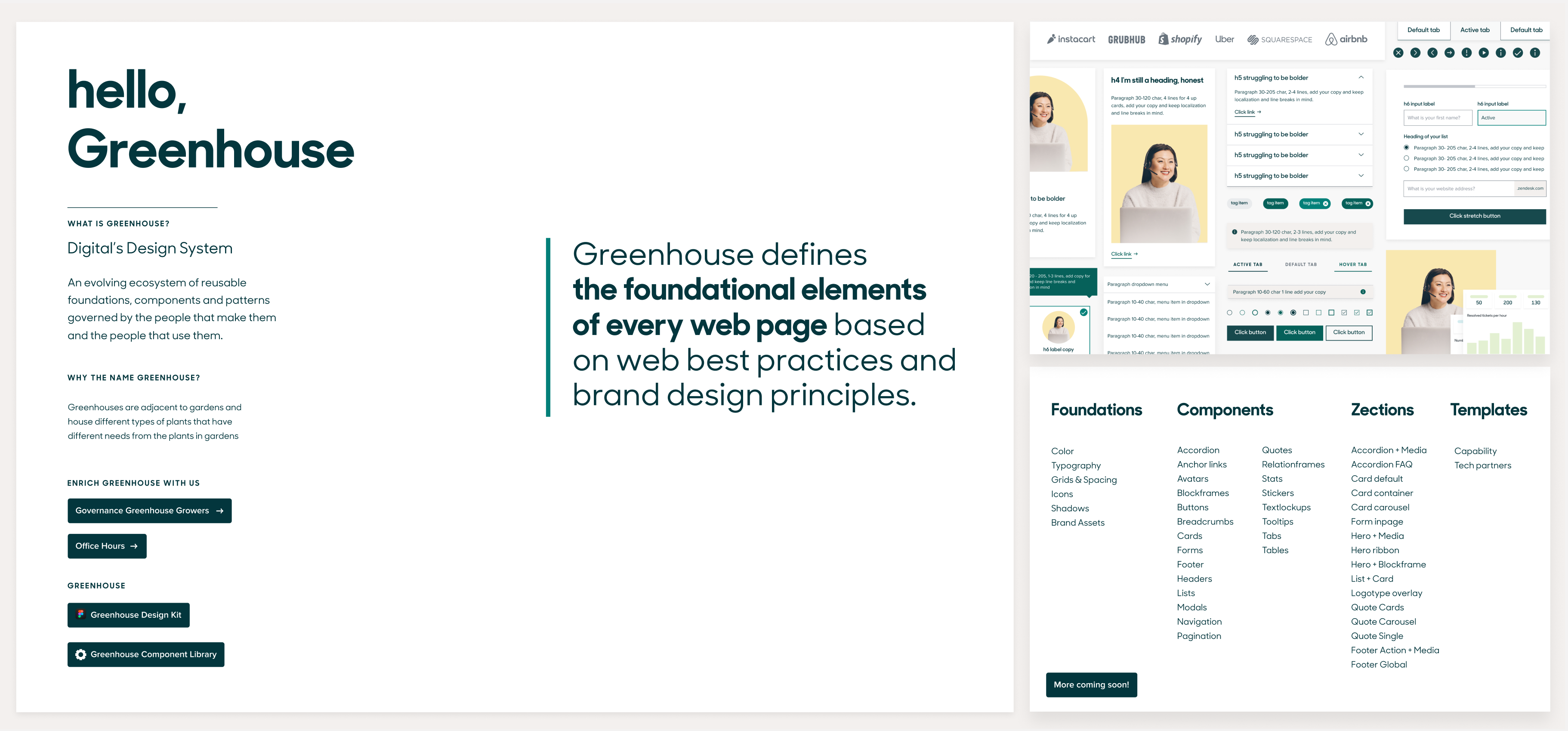
Maturing Greenhouse, Zendesk’s digital design system and empowering the people that use it.
This is a teaser of the project and does not show the entirety of the case study.

The problem
Zendesk’s Creative Digital team needed a more mature digital design system, so it could scale to support the business needs around our marketing website and digital properties.
The Digital team and engineering partners had launched Greenhouse, however it wasn’t being adopted or receiving support and was in danger of being abandoned. We needed to modernize Greenhouse for the web and shift the Creative Digital team’s culture towards design systems. Fostering a culture of shared ownership and cross-functional, interdisciplinary collaboration.
The result summary
During my two years at Zendesk, we grew Greenhouse into a reusable, robust and evolving design system with established governance, clear contribution process, support frameworks, collaboration culture and high parity between code and UI design. We supported 40 teams across Product and Creative across the globe and tracked 30% efficiency gains for both engineering and design.
My role
- Mature greenhouse by owning the UI Design Kit and driving governance, maintenance, management and support for Greenhouse needs and adoption
- Lead a design system culture change and inspire fellow system thinkers
- Establish new process and rituals that empower the people using Greenhouse
- Modernize Greenhouse UI Design Kit for the web and the needs of its audiences
- Be a peer and partner with engineering to optimize the component library and keep in parity with UI Design Kit
My team
- Myself, the Sr design systems designer
- 3 design technologists (Sr engineering partners)
- 4 core greenhouse growers (digital, copy, product)
- We grew to 15 champions (product, copy, digital, creative, accessibility)
- And cheerlead by directors and managers

Design system culture change within our Creative team
Greenhouse maintenance tasks and crucial system decisions were backlogged and de-prioritized. Snowflake work was shipped and implemented by both design and engineering resulting in a disjointed web experience for our customers and frustrations within our internal teams.
Lauren LoPrete said it so eloquently:
Design systems are a culture change disguised as a UI kit"
Figma Schema 2022
To get leadership aware of the need for a culture change and support the future of Greenhouse:
- Produced and socialized a visual H1 roadmap
- Interviewed our audiences
- Promoted an executive summary articulating the predicted qualitative value of design system work
Our executive and manager partners agreed Greenhouse was important to prioritize and our 2021 and 2022 OKRs reflected design system initiatives and goals.
Processes and methods for connection
We then took a hard look at our existing processes and team dynamics.
- Revised the existing governance meeting to be a round table so all disciplines could share their top of minds
- Updated our goals, redefined our roles and our meeting cadence
- Created support channels in slack and weekly office hours
- Revised how we managed and tracked design system work in our management tool and implemented Sprints
We then socialized and reintroduced Greenhouse to Engineering, Creative and Product.

We quickly saw increased adoption and engagement with our teams in Figma, in Office Hours and in our Slack channels.
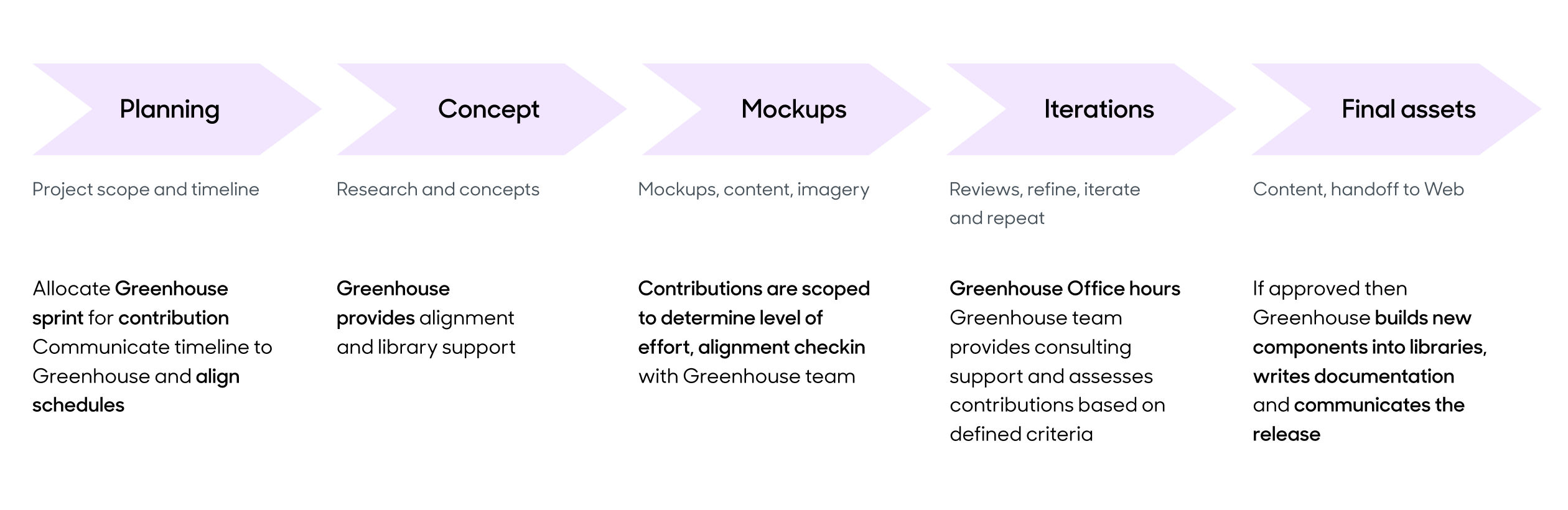
Digital design process
We also audited our digital design process for stakeholder projects as that was the main source of the snowflake work.
- Revised our existing digital design process playbooks to integrate Greenhouse into the digital stakeholder projects at each phase of the project’s work
- Educated our stakeholders around how Greenhouse enables the process and principles for how we work better with them
- Required that collaborations with engineers and Greenhouse were happening early and often

It was also during this time that we standardized the timeline for priority projects to include scope for contribution requests.
This lead to an increase in our contribution requests from within Digital, Creative and Product. However, we didn’t have a formalized process to triage, ingest and iterate with teams on these enrichments and we didn’t want to become a bottleneck.
- Crafted a contribution model and contribution form that fed into our governance planning and task management system
- Defined criteria around how and why components are added to Greenhouse based on criteria around business goals, system reusability, scale and longevity
- Created language and guidelines on how to work with us
- Socialized all these guidelines, models and processes and integrated them into our larger brand resources

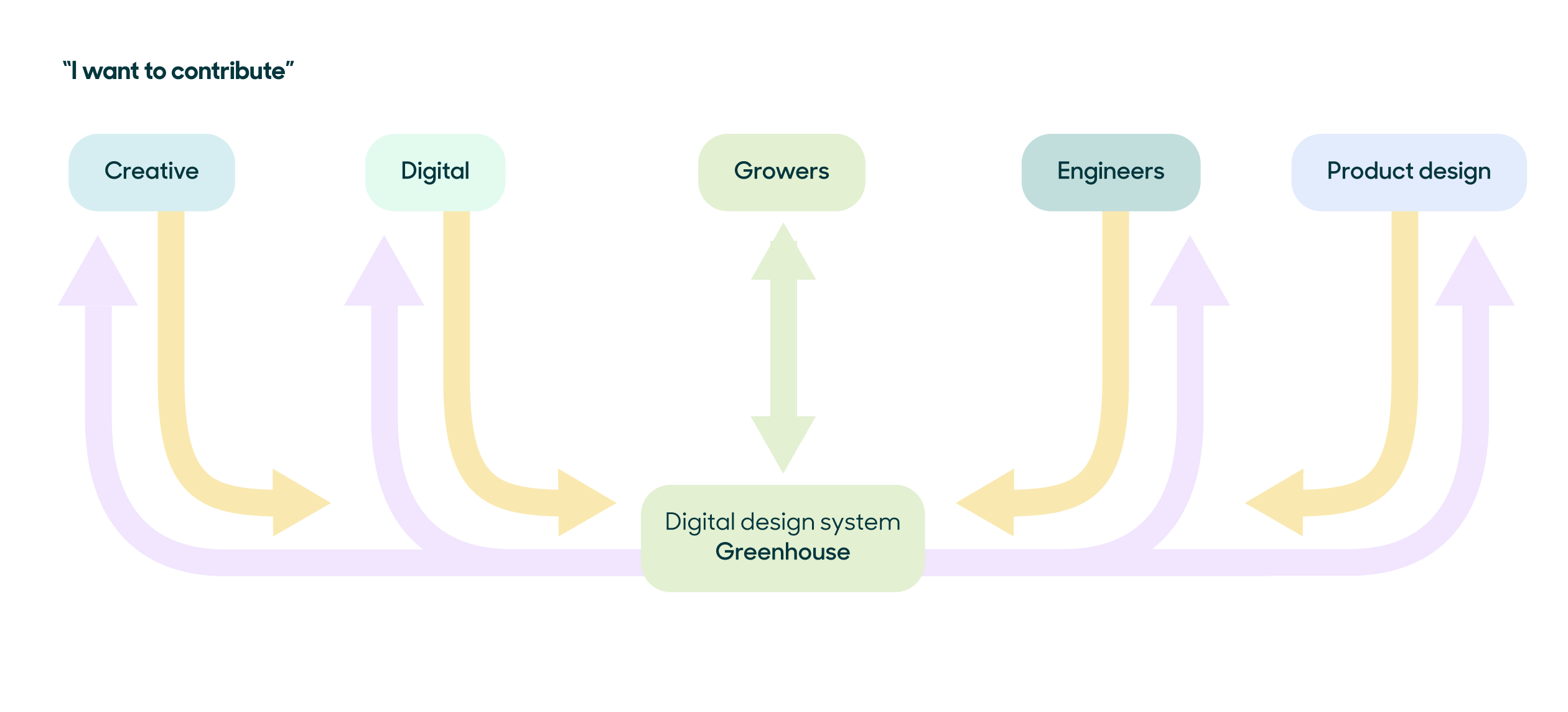
We wanted to foster a shared ownership of the system and a mentality that we were building it together, so we rebranded and socialized contributions as engagements and enrichments previously they were “submissions” or “requests”.
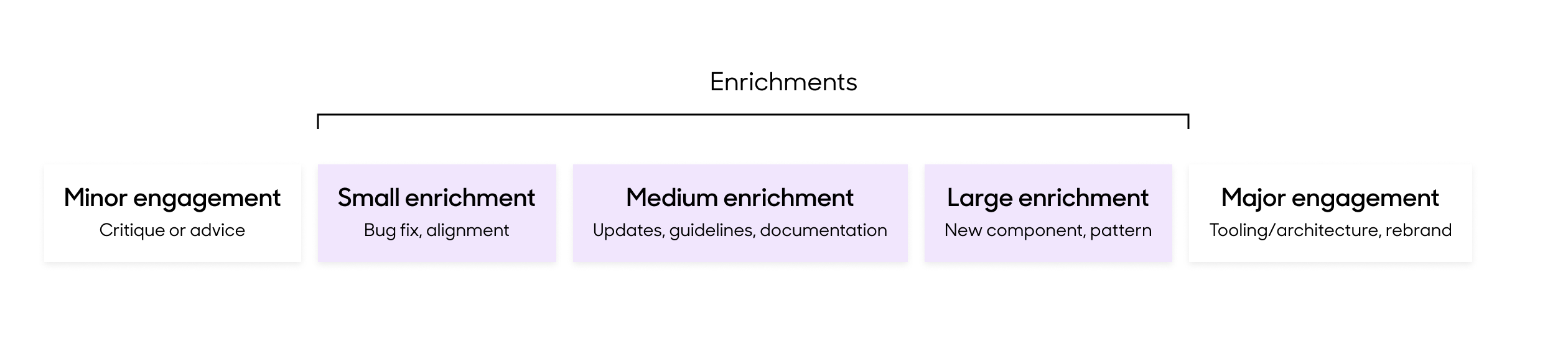
We analyzed the level of effort, time and complexity for the types of contributions. This informed our contribution model.

We saw increased ownership of contributions and in the number of people contributing.
Bringing visibility
A crucial part of design systems is also communicating and socializing any changes to the system thoughtfully and clearly with your audiences. And opening feedback loops.
- Made our Sprint cycles visible in a dedicated channel
- Presented at team meetings and in our Creative crits
- Created visual release notes, channel communication, playground files, video training and highlight reels
- For every update we added documentation and guidelines into the Design UI kit

Our leadership also needed the work packaged up at a high level so they could continue advocating for us.
- Compiled quarterly decks with our efficiency gains
- Tracked library adoption and # of new components
These processes and rituals helped enable our audiences to further adopt Greenhouse. Our champions of Greenhouse became our conduits for contribution and system advocates across Engineering, Creative and Product.
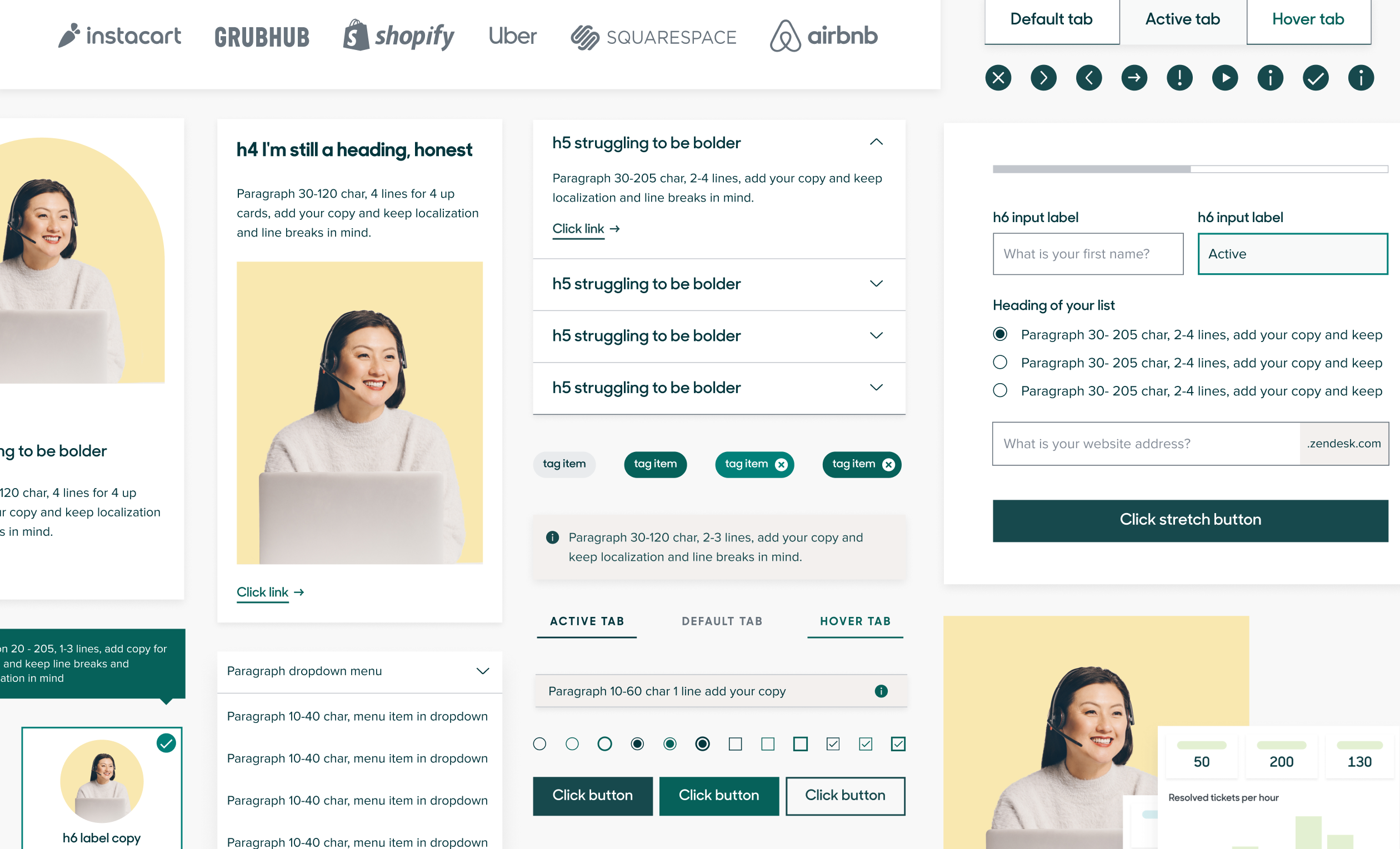
UI design kit and code parity
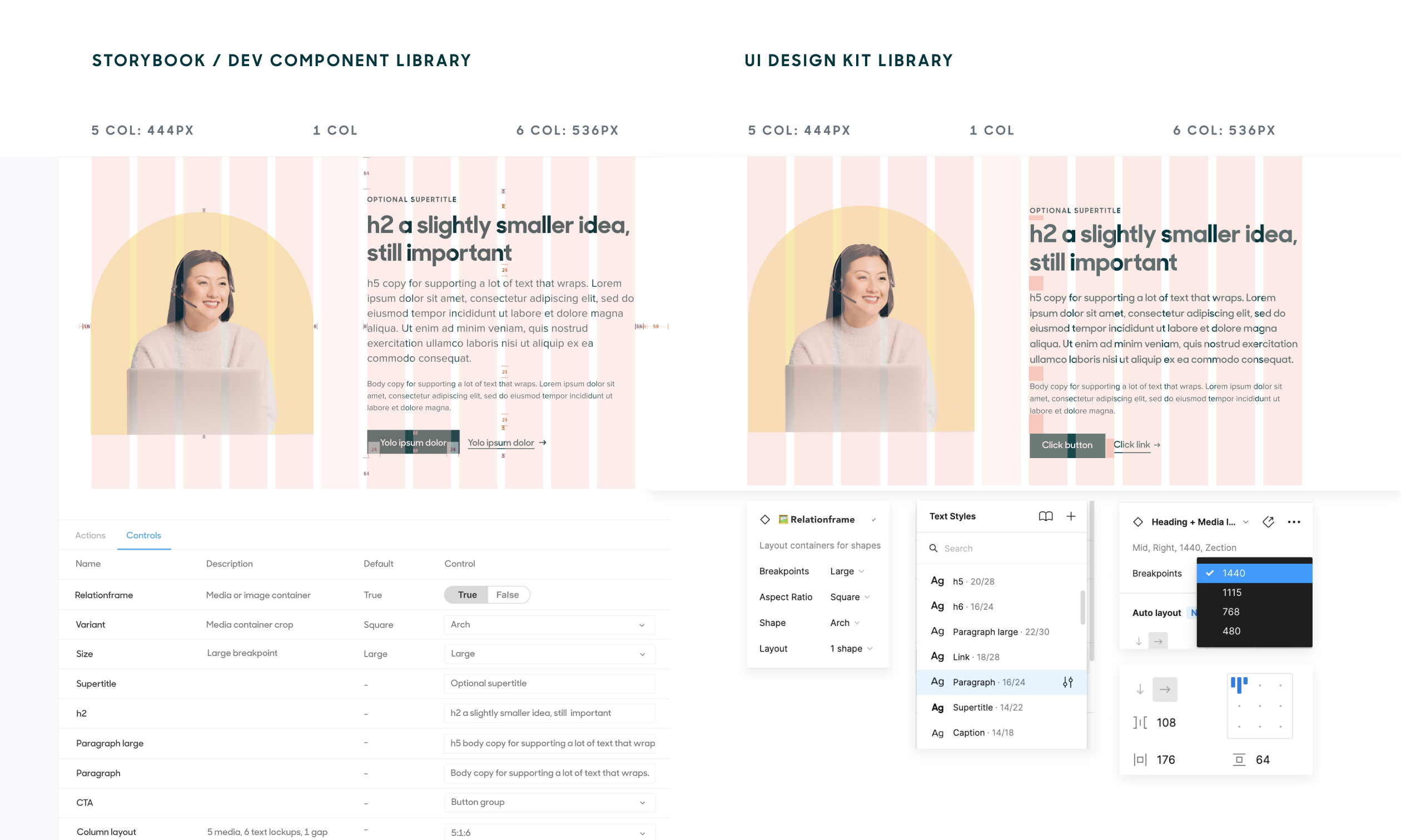
While we were establishing governance process and support rituals, parity auditing was ongoing and happening congruently. Our UI Design Kit and our Greenhouse component code base were out of parity at both a foundational level and a component level. Lots of snowflake work needed to be realigned. We defined tasks for library alignment and synced our UI Design Kit and component libraries.
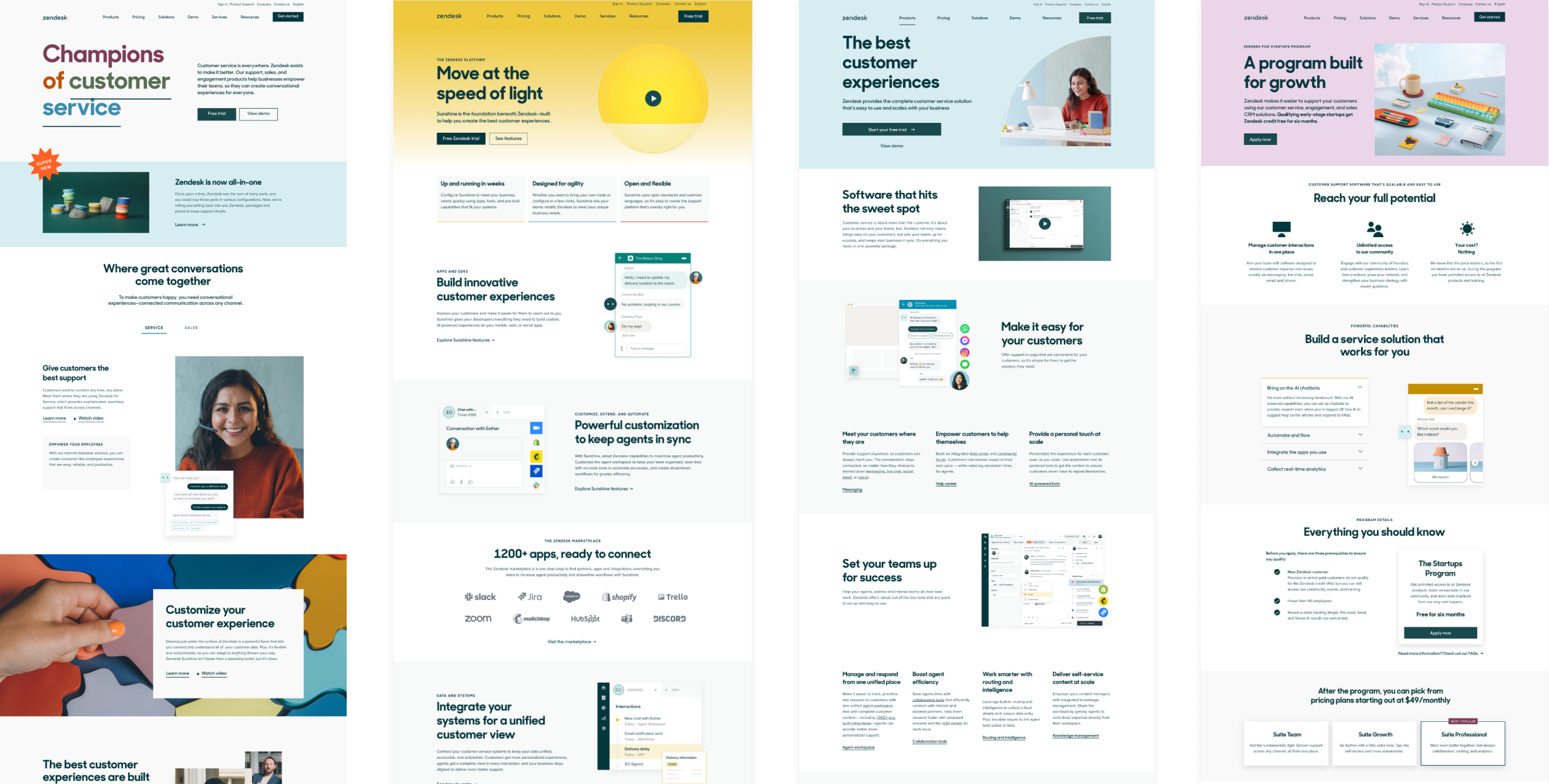
- Audited the marketing website for snowflake work and documented the many webpages that were not using Greenhouse
- Scoped tasks for missing components
- Prioritized the webpages and system work to create a roadmap

We received leadership support to align the marketing website to Greenhouse and bring parity to the UI Design Kit and component library in the process.
Aligning our foundations
The first task was addressing our breakpoint foundation, as this would set us up for the next phases of the system parity work. We needed to prioritize for mobile and large monitors in addition to laptops and update our handoff process.
- In our governance round table, we shared our learnings and made this case with our teams
- Added new patterns in the UI Design Kit to support these breakpoints and aligned them with our media queries
- Collaborated with our operation partner to require designers to handoff 4 viewport designs that corresponded to our major breakpoints that our browser data was showing
Gaining cohesivity in our breakpoints allowed us to align our grid, columns and our spacing around a common language. This set us up to then align our patterns and components and bring parity to the UI Design Kit and component library of Greenhouse.

This is ongoing systems work, however we succeeded in cleaning up our libraries and our marketing website for our deliverables in our roadmap. This enabled a higher level of control and visibility into the nuances of our libraries and created one source of truth and a common language for our teams.
Modernize Greenhouse for accessibility and localization
In the past, Greenhouse had adopted brand colors that were not intended for web usage. We identified low contrast colors and combinations from our brand color palette that were functional interactions and informational marketing messages. We partnered with Creative to refresh them for modern web accessibility use cases.
We also partnered with our Product Accessibility team to train our digital designers and engineers on inclusive design and accessibility fundamentals.
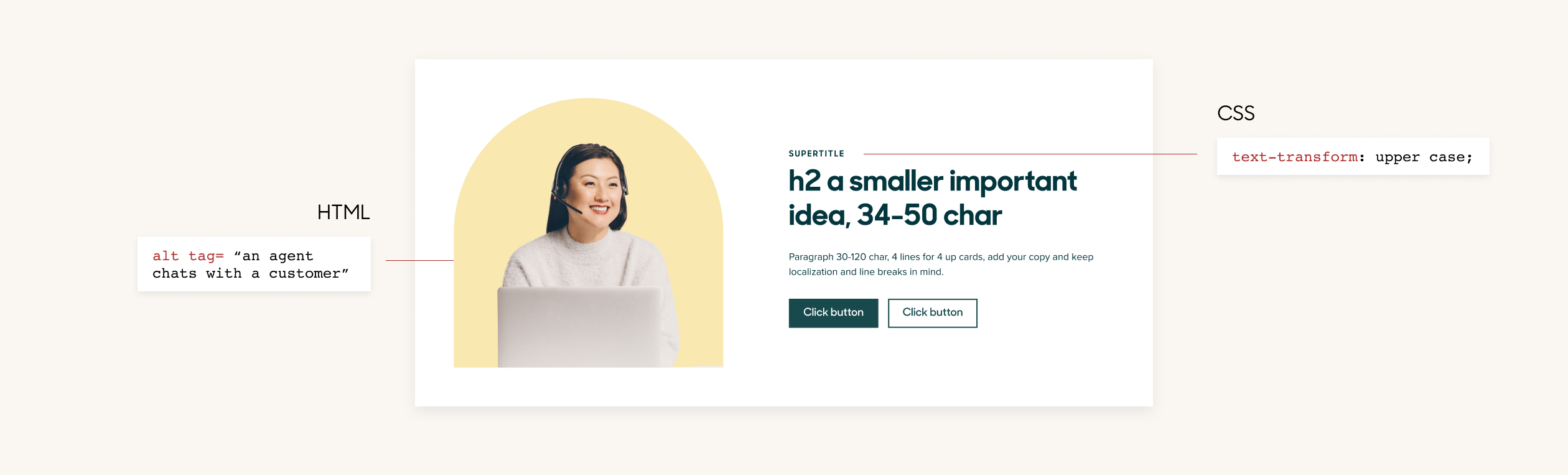
We did a light accessibility audit of Greenhouse and discovered that our typography was being read as acronyms by screen readers and that our alt tags were missing in our media and imagery.
- We drafted best practices for crafting Alt Tags based on voice, tone and char ranges
- We integrated these guidelines in the digital design handoff process for our copywriters to own in collaboration with our SEO team
- We implemented text-transform in our style sheets

Localization and content
We needed to evolve the UI Design Kit so it could empower our designers and writers to adapt their designs to localization business use cases for our tier 1 languages.
- We designed our heading components and patterns with auto layout so their width and height containers could be dynamic to adapt to different languages.
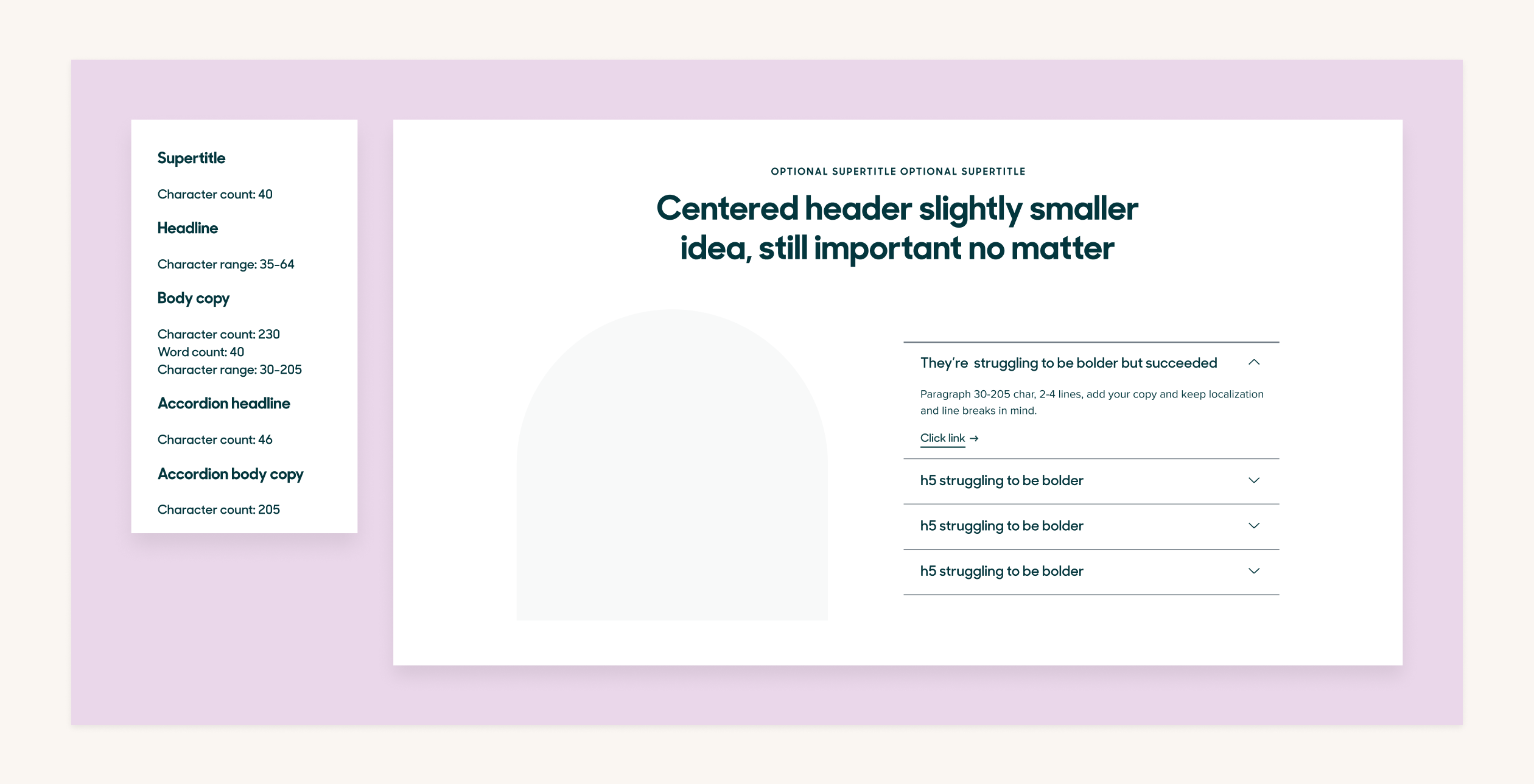
- With our copywriters we also added character range documentation into our commonly used components for tier 1 languages.

This is ongoing system work and we were just barely scratching the surface in under 2 years. I haven't even mentioned that we migrated to Figma and React during this time.
Feel free to reach out to me on LinkedIn to start a conversation and chat about your emerging or established design system.
Results
My dedication to maturing Greenhouse resulted in:
- Hybrid centralized and federated governance
- Over 15 champions and growing adoption
- Engaged governance, operations and clear comms
- 620 components/patterns/templates
- 40 teams to support (Product and Creative)
- 3 nearly dedicated Design Technologists
- 30% efficiency gain in design time
- 33% efficiency gain in engineering time est. 2 FTE front end engineers
- Design systems collaboration culture
- Within less then 2 years a robust and mature design system
Team credits
Tessa Pahkamaa, Sr software engineer
David Anaya, Sr software engineer
Alden Aikele, Manager software engineering
Jordyn Fields, Brand producer, design operations
Julia Oller, Sr copywriter
Diana Wynne, Principal copywriter
Silvana Yaneva, Lead digital designer
Alexa Stahl, Senior product designer
Kristina Alford, Design director
Quotes
“Meghan, thank you for all your consistently extraordinary work and leadership on Greenhouse. There’s no way we would have made it this far without you!”
"In the nearly two years that were at Zendesk, your impact was incredibly massive. You were truly peerless, in the sense that your abilities, thoughtfulness towards systems, and perspective were truly one of a kind. Not to mention, your efforts have helped to transform the way that we both approach and execute against design work."
“I have really enjoyed using Greenhouse Zections. I love the modularity, flexibility and craftsmanship.”
“I use Greenhouse for Campaigns so much, I’m so glad we have it as a tool. It really makes the work we do more systematic and quicker.”
“Meghan, you are an incredible design partner. Thank you for always making the time to do things correctly. I will be selfish and humbly ask that you continue to partner with us for any projects where your expertise can shine! We all appreciate you.”